हम अपने पुराने पसंदीदा के साथ नए साल की शुरुआत कर रहे हैं! इस रिमोट वर्क वाले युग में SoCreate के नियमित रूप से आयोजित किये जाने वाले कार्यक्रम में वापस आने और हमारे महत्वपूर्ण लंच बैठक का हिस्सा बनने के लिए मैं बहुत उत्साहित थी, जो किसी बढ़िया नई तकनीक और टीम के सदस्य की व्यक्तिगत परियोजनाओं पर टीम द्वारा संचालित लर्निंग सीरीज़ है। जहाँ आम तौर पर हम कांफ्रेंस रूम में अपना लंच करते थे, वहीं इस बार हमने माइक्रोसॉफ्ट टीम के माध्यम से इस सीरीज़ को वर्चुअल प्रेजेंटेशन के रूप में एक नया रूप दिया, और यह जानकर बहुत मज़ा आया कि सीनियर सॉफ्टवेयर इंजीनियर डाना डेसरोसिएर्स अपने खाली समय में क्या कर रहे थे। यह बताने की ज़रुरत नहीं है कि वो बेकार नहीं बैठे थे।

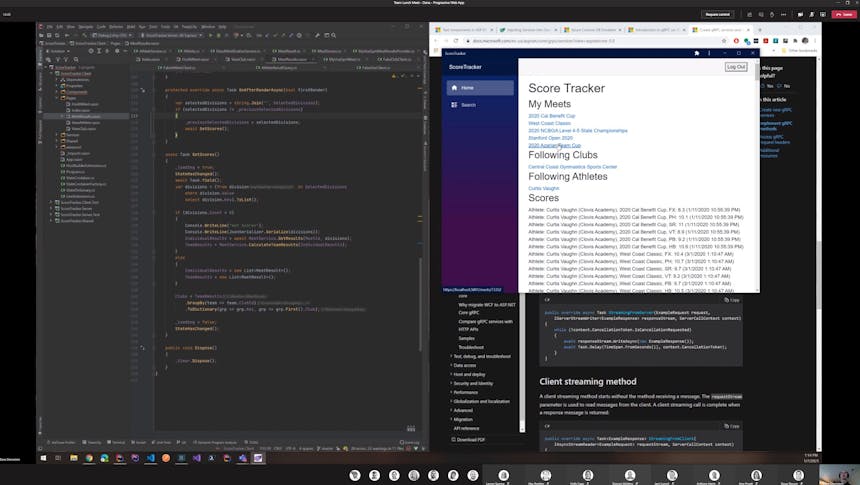
यह स्कोर ट्रैकर ऐप प्रयोगकर्ता द्वारा फॉलो किये जाने वाले एथलीटों और जिम के लिए जिमनास्टिक्स समारोह के परिणाम जोड़ता है।
घर से काम करते हुए डाना ने नई चीज़ें सीखना जारी रखी। हाल ही में, उन्होंने उस चुनौती को हल करने के लिए अपनी इंजीनियरिंग प्रतिभा का प्रयोग करने का फैसला किया, जो उन्हें काम के बाहर जिमनास्टिक्स के प्रशिक्षण के दौरान अनुभव करना पड़ता है। मैं शर्त लगाकर कह सकती हूँ कि आपने इनके क्रॉसओवर के बारे में कभी नहीं सोचा होगा! उस तकनीक का प्रयोग करने के बजाय, जिसमें वो पहले से विशेषज्ञ है, उन्होंने उस तकनीक पर काम करने का फैसला किया, जिसके साथ वो आम तौर पर SoCreate में काम नहीं करते हैं, जिसमें ब्लेज़र वेब असेंबली, .NET 5, gRPC और Azure Cososos DB शामिल हैं।
नई तकनीक सीखते हुए, डाना ने कहा, “मैं कुछ ऐसा पाने की कोशिश करता हूँ, जो मैं वास्तव में बना सकता हूँ। मुझे ऐसा नहीं लगता कि उच्च-स्तर की जानकारी के अलावा चीज़ों के बारे में पढ़ने से मुझे ज़्यादा कुछ मिलता है। वास्तव में, इसके अंदर जाने पर आपको उन चीज़ों का पता चलता है, जिनके बारे में आप नहीं जानते।"
डाना ने हमें बताया कि उन्हें अक्सर जिमनास्टिक्स समारोह के परिणामों की वजह से चुनौती का सामना करना पड़ता है - उनका पता लगाने में और क्षेत्रीय स्टैंडिंग जोड़ने में भी। ये परिणाम देने वाली वर्तमान वेबसाइटें धीमी चलती हैं और प्रयोगकर्ता को वो जानकारी खोजने के लिए मजबूर करती हैं जिसकी उन्हें ज़रुरत है। इसलिए, ऊपर बताई गयी नई तकनीक का प्रयोग करके, उन्होंने वर्तमान प्रक्रिया को पूरी तरह बदल दिया है।
"हमारे पास कुछ साइटें हैं जिन्हें हम प्रयोग करते हैं, और समारोह के निर्देशक समय-समय पर वेबसाइट पर स्कोर डालते हैं, और दर्शक लॉग ऑन करके देख सकते हैं कि उनका बच्चा किस पोज़िशन पर है," उन्होंने कहा। "मुझे उसके बारे में जो चीज़ बिल्कुल पसंद नहीं है वो ये कि आपको साइट पर जाना पड़ता है, इसे खोजना पड़ता है, स्तर ढूंढना पड़ता है, सत्र ढूंढना पड़ता है, और फिर आख़िरकार आप उस एथलिट को ढूंढते हैं, जिसकी आपको तलाश है। मेरी योजना में इसे बदलना और सामान्य तौर पर ज़्यादातर एथलिट या क्लब पर केंद्रित करना शामिल था।"
इसलिए, डाना ने एक ऐसा ऐप बनाया, जो दूसरी साइटों से समारोह के परिणामों को लेकर उन परिणामों को जोड़ता है।
"मैंने यह सोचा है कि जब मैं किसी समारोह में जाऊं तो मेरे फोन पर यह बताने के लिए सूचनाएं आनी शुरू हो जाएँ कि स्कोर क्या है," उन्होंने बताया। "मैं किसी समारोह में जाना चाहता हूँ, और इसके लिए समारोह खोजने के बजाय, मैं एथलिट और क्लब को फॉलो करना चाहता हूँ। ताकि, जानकारी के लिए मुझे ऐप में जाने के बजाय एक झलक में वो जानकारी मिल जाए जिसकी मुझे तलाश है।"
इसे अभी तक स्टाइल नहीं किया गया है, लेकिन डाना का नया ऐप साफ़ तौर पर वो समारोह दिखाता है जिनमें वो हाल में गए थे, जिससे वो किसी विशेष एथलिट के परिणामों पर नज़र रख सकते हैं, और किसी विशेष जिम के एथलिट के सारे स्कोर देख सकते हैं।
"यह ट्विटर फीड जैसा है जो हर 30 सेकंड पर अपने से रिफ्रेश होता है," उन्होंने कहा।
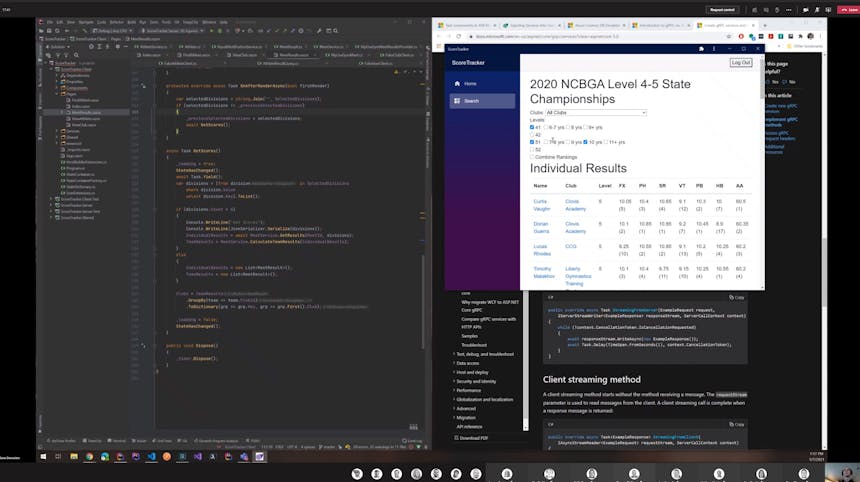
हर बार नया स्कोर आने पर ऐप आपको सूचना भेजेगा। सबसे ज़रुरी चीज़ यह है कि यह प्रयोगकर्ता को एक टेबल में कई स्तरों और उम्र वर्गों के परिणाम देखने की अनुमति देता है, जो इस समय किसी दूसरी साइट पर उपलब्ध नहीं है।

स्कोर ट्रैकर ऐप एक डेटा टेबल दिखाता है, जहाँ जिमनास्टिक्स समारोह के परिणामों की सभी स्तरों और आयु समूहों से तुलना की जा सकती है।
“अगर आप कभी क्षेत्रीय प्रतियोगिताओं में जाने की कोशिश करते हैं, और आपको टॉप 25 में होने की ज़रुरत होती है, मान लीजिये, 10 साल और उससे ज़्यादा उम्र की श्रेणी में। तो उसे देखने के लिए मेरे पास कोई अच्छा तरीका नहीं है तो मेरे लिए यह देखना मुश्किल होता है मेरे एथलिट की स्थिति क्या है। लेकिन इससे मैं उम्र समूहों को संयोजित कर सकता हूँ और देख सकता हूँ कि बाकी सब कहाँ हैं और कट ऑफ कहाँ है। आम तौर पर, मुझे आगे-पीछे जाना पड़ता था और इसे जोड़ना पड़ता था, और यह उससे कहीं ज़्यादा आसान है।"
सचमुच, यह बहुत आसान है! डाना की परियोजना (जिसे आप यहाँ GitHub पर देख सकते हैं) इस बात का एक बेहतरीन उदाहरण है कि उचित तरीके से लागू होने पर कैसे कोई तकनीक लोगों को सक्षम बना सकती है और उनकी ज़िन्दगी आसान बना सकती है। हमें इस बारे में बिल्कुल अंदाज़ा नहीं था कि दो बिल्कुल अलग-अलग लगने वाले क्षेत्रों के बीच कोई समानता हो सकती है - सॉफ्टवेयर इंजीनियरिंग और असली समानांतर बार। लेकिन, डाना जैसे SoCreators हमें प्रभावित और हैरान करने से कभी नहीं चूकते!
क्या बात है!
आपको इसमें भी दिलचस्पी हो सकती है...

रंग प्रणाली: SoCreate CSS की कस्टम प्रॉपर्टीज के साथ मानक तय करता है