We’re kicking off the new year with an old favorite! I was thrilled to get back to SoCreate’s regularly scheduled programming in this remote work era and sit down for one of our signature Lunch Meets, a team-led learning series on cool new tech and personal team member projects. While we’d typically pull up a chair and bring our lunch to the conference room, we renewed the series as a virtual presentation via Microsoft Teams, and it was so fun to hear what senior software engineer Dana Desrosiers has been up to in his spare time. Needless to say, he has not been sitting on the bench.

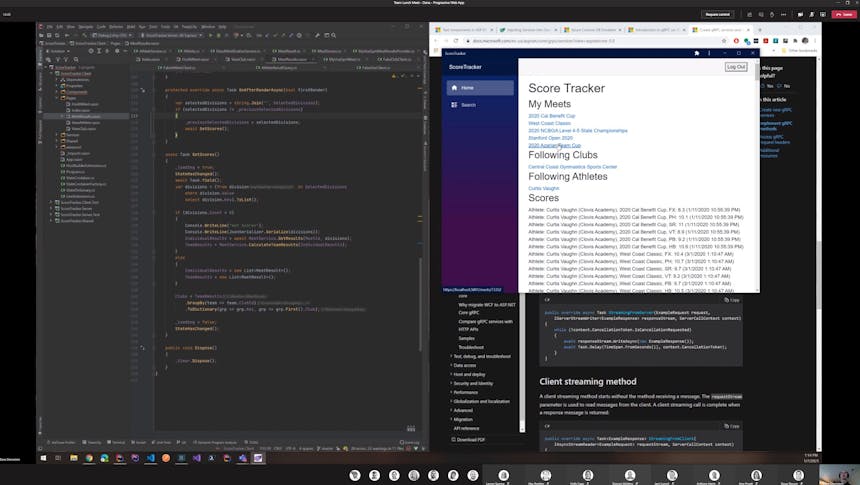
The Score Tracker app aggregates gymnastics meet results for athletes and gyms that the user follows.
While working from home, Dana has stretched himself to continue to learn new things. Recently, he decided he’d use his engineering prowess to solve a challenge he experiences outside of work while coaching gymnastics. I bet you never thought there’d be a crossover there! Instead of using tech he’s already an expert in, he’d take a deep-dive into tech that he doesn’t typically work with at SoCreate, including Blazer web assembly, .NET 5, gRPC, and Azure Cosmos DB.
While learning new tech, Dana said, “I try to have something that I can actually build. I don’t feel like I get very much out of just reading about stuff other than high-level knowledge. Really getting into it is when you find out what you don’t know.”
Dana told us that he is often challenged by gymnastics meet results – both finding them and calculating regional standings. The current websites that offer these results lag and force the user to search out the information they need. So, using the aforementioned new tech, he turned the current process upside down.
“We have few sites that we use, and the meet directors periodically push the scores to the website, and the spectators can log on and see where their kids stand,” he explained. “What I don’t like about that is usually you have to go to the site, look for it, find the level, the session, and then eventually find the athlete you’re looking for. My idea was to turn that around and have it more centered on the athlete or the club in general.”
So, Dana created an app that aggregates meet results, pulling data from other meet result sites.
“My vision is that I walk into a meet, and my phone starts buzzing notifications telling me what the scores are,” he explained. “I want to go into a meet, and instead of looking up a meet, I want to follow athletes and clubs. So, I can get the information that I am looking for at a glance instead of me going to the app to look for information.”
While not styled yet, Dana’s new app clearly shows the meets he recently attended, allows him to follow specific athlete results, and see all of the scores for athletes at a specific gym.
“It’s like a Twitter feed that auto-refreshes every 30 seconds,” he said.
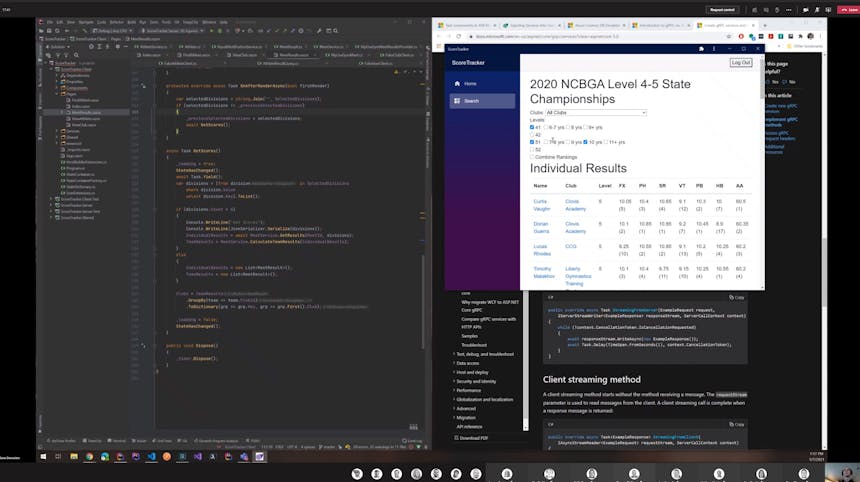
The app will ultimately send a notification every time a new score pops up. Perhaps more importantly, it lets a user view results across multiple levels and age divisions in one table that isn’t currently available on other websites.

The Score Tracker app shows a data table where gymnastics meet results can be compared across levels and age groups.
“Sometimes you’re trying to qualify to regionals, and you need to be in the top 25 within, say, a category of 10 years and over. I don’t have a good way to look that up, so it’s hard for me to see where my athletes stand. But with this, I can combine age groups and see where everybody is and where the cut off is. Usually, I have to switch back and forth and do the math, and this is a lot easier.”
A lot easier, indeed! Dana’s project (which you can check out on GitHub here) is a shining example of how tech can enable people and simplify their lives when appropriately applied. We just never knew that there’d be parallels between these two seemingly disparate fields – software engineering and the actual parallel bars. But, SoCreators such as Dana never cease to impress and amaze!
Oohs and ahhs,
You may also be interested in...

The Color System: SoCreate Sets Standards with CSS Custom Properties